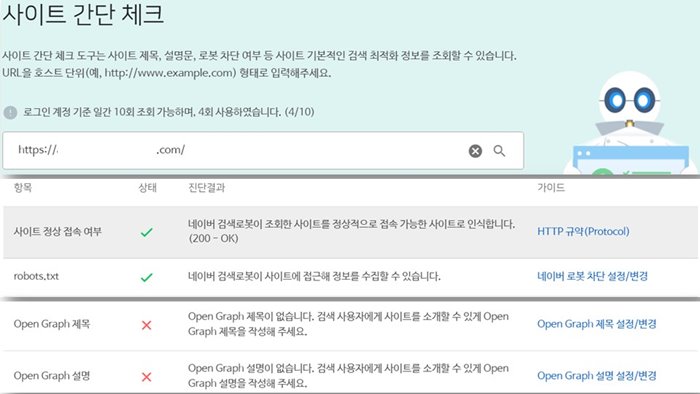
네이버 웹마스터 사이트 간단 체크를 통하여 사이트의 정상 접속 여부 사이트 제목과 설명문 로봇 차단여부 등 7가지 체크항목의 기본적인 사이트 최적화 정보를 확인할 수 있다. 이때 Open Graph 제목과 Open Graph 설명 항목 상태 표시가 X로 되어 있다면 개선해야 할 것이다.
문제는 Url 실시간 조회 결과 표시되는 항목 중 Open Graph 제목과 Open Graph 설명 항목의 상태 표시가 X로 되어 있으면서 'Open Graph 제목이 없습니다. 검색 사용자에게 사이트를 소개할 수 있게 Open Graph 제목을 작성해 주세요 open Graph 설명이 없습니다 검색 사용자에게 사이트를 소개할 수 있게 Open Graph 설명을 작성해 주세요'에 대하여 이해를 하지 못하거나 이해를 하더라도 어떻게 개선해야 하는지 그 방법을 모른다는데 있다.
결론적으로 정보 변경은 자신의 사이트에서 수정해야 한다. 이에 블로그를 운영하는 사람으로서 검색 최적화에 대해 관심이 있다면 함께 배워보면 좋을 것이다.
Open Graph 란?
해당 콘텐츠의 요약 내용이 SNS에 게시되는데 최적화된 데이터를 가지고 갈 수 있도록 설정하는 것으로 미리 보기가 가능하도록 화면을 생성 정보를 노출시키는 것이다.
메타태그는 문서가 어떤 내용을 갖고 있고 문서 키워드는 무엇이고 누가 만들었는지 등의 문사자체 특성을 담는다. 다시 말해서 사이트의 제목 설명 이미지 등 사이트 api로봇이 크롤링할 때 지정해 놓은 사이트의 부가적인 설명 부분이 담긴 내용을 가져갈 수 있도록 이정표 역할을 하는 것이다.
og데이터의 작동원리는 url링크가 되었을 때 사이트 크롤러가 url을 미리 들어가 정보수집할 경우 메타데이터에 오픈 그래피 (OG)로 지정되어 있는 title description image 등의 정보를 가져와 표시한다.
기본적인 메타 데이터는 제목 title 설명 description 대표이미지 image 표준링크 url 있다. 표준 링크란 같은 콘텐츠를 가리키는 여러 개의 url 중에서 대표 url을 말하는 것이다.
Open Graph란 개념은 SNS 페이스북에서 시작되었다고 한다.
인터넷 여행 중 관심 있는 글을 공유하고자 카카오 페이스북 등 SNS상에 Url을 복사 게시를 하면 링크를 클릭해서 들어가기 전까지는 그 링크가 어떤 성격의 내용인지 알 수가 없다는데서 출발한 것이다.
예를 들자면 자신의 블로그를 페이스북에 알리기 위해서 Url을 링크한다고 할 때, 단순 Url만으로는 광고 사이트인지 성인사이트인지 알 수가 없다. 요즘같이 피싱 등 악성 코드가 범람하는 때에는 아무런 의심 없이 링크를 클릭하여 들어가기란 쉽지 않은 것이다.
Open Graph는 이러한 문제를 해결하기 위하여 사용하는 태그로서 링크에 대하여 미리 보기 이미지나 설명 제목의 표시되도록 하는 것이다.
그러므로 open graph 태그는 블로그를 운용하고 있다면 기본적으로 알아야 할 태그라고 할 수 있겠다.
[웹에 설정해줘야 하는 메타 OG-Tag]
og:title - 사이트 제목 <meta property="og:title" content="배우기" />
og:description - 사이트 설명 <meta property="og:description" content="줄겁게 배우자" />
og:url - 사이트의 대표 url <meta property="og:url" content="https://a......" />
og:type - 사이트 종류 스타일 예) 비디오무비 <meta property="og:type" content="website" />
og:image - 사이트를 나타내는 대표 이미지 <meta property="og:image" content="https://xxx......." />
og:locale - 사이트 언어선택 기본값은 en_US, 한글은 ko_KR이다. <meta property="og:locale" content="ko_KR" />
og:site_name - 전체사이트는 타이틀로 표시하면 site_name은 좀 더 세부작인 카테고리 정도의 레벨 <meta property="og:site_name" content="니 해피" />
og:audio - 사이트에 포함되는 오디오 파일 url <meta property="og:audio" content="http://.........." />
og:determiner - 문장 시작에 나타나는 단어 선택? <meta property="og:determiner" content="the" />
og:local:alternate - 사이트의 다른 언어 종류 다국적 일 때 사용 <meta property="og:local:alternate" content="es_ES" />
og:video - 사이트에 포함되는 비디오 파일 url <meta property="og:video" content="https://........." />
구조 프로퍼티
og:object:url -이미지 비디오 오디오 오브젝트의 경로
og:object:secure_url - SSL(https)의 경로
og:object:type - 오브젝트 타입의 종류
og:object:width - 오브젝트 너비
og:object:height - 오브젝트 높이
og:object:alt - 오브젝트 설명
<meta property="og:image" content="https://.............." /> <"htt.../movie.swf" /> <"http://...com/sound.mp3" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <"htt..../movie.swf" />
<meta property="og:image:type" content="image/jpeg" /> content="application/x-shockwave-flash" ".. audio/mpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
<meta property="og:image:alt" content="A shiny red apple with a bite taken out" />
og는 검색 최적화를 위한 것이라고 보기는 어렵다고 본다. 검색 순위 영향을 주기보다는 구글 검색랭크에 평판이 높은 사이트에 얼마나 링크가 되어 있는지에 따라 블로그 순위가 결정된다고 하고 있다. [https://support.google.com/webmasters/answer/7451184?hl=ko]
og 자체로는 구글 검색엔진에 미치는 영향은 없고 SNS에 많이 등록되어서 많은 사람들이 그 링크를 타고 오게 되면 구글 검색 순위에 도움이 될 수 있다고 보아야 할 것이다.

[예시 태그 적용]
<! doctype html>
<html>
<head lang="en">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> <!--og태그 정의 -->
<meta property="og:title" content="니 뭐 해 이야기" /> <!-- 표시하고 싶은 제목-->
<meta property="og:description" content="니 뭐 해 알찬 정보" /> <!--표시하고 싶은 설명-->
<meta property="og:image" content="https://ih3.img.jpg" /> <!--표시하고 싶은 이미지-->
<meta property="og:url" content="https://www.youtube/chan....." /> <표시하고 싶은 url주소-->
</head>
<body>-------</body>
</html>
이상 웹마스터에서 사이트 간단체크를 통하여 Open Graph 제목과 Open Graph 설명 항목의 상태 표시가 X로 되어 있으면서 'Open Graph 제목과 설명이 없다고 표시되었을 때 검색 사용자에게 사이트를 소개할 수 있게 내사이트에서의 Open Graph 제목과 설명을 작성하는 방법 og-tag 대하여 대하여 알아보았다. 사이트 최적화에 도움이 되었으면 좋겠다.
'IT' 카테고리의 다른 글
| 드론 자격증 4종 취득 나도 드론 조종사 (0) | 2023.02.13 |
|---|---|
| content markup 콘텐츠 마크업 (0) | 2023.01.03 |
| 실패한 크롤링 서버 오류 수정 (0) | 2022.11.30 |
| 핸드폰 잠금 자동 해제 갤럭시 노트 10 스마트락 (0) | 2022.10.26 |
| 휴대폰 느려진 속도 새것처럼 빠르게 할 3가지 방법 (0) | 2022.10.19 |




댓글